
ABI Research에서 얼마전에 On-board Navigation Software 업체를 대상으로 Top 10 순위를 발표하였다. 항목은 Innovation과 Implementation 의 2개로 하여 각각 X축과 Y축으로 놓고, 종합 점수를 매겼다. 보이는 결과는 위에 보이는 바와 같이 'Nokia'가 가장 높은 점수를 얻어 내었다.
이번 랭킹을 소개하는 것은 단순하게 'Nokia'가 1위를 했다는 소식을 전하고자 함이 아니다. 해당 보고서를 보면 다양한 요소들을 정해놓고 이를 가지고 점수를 주었는데, 이 항목이 꽤나 와닿는 점이 많다. 역으로 말하자면 Navigation S/W 로서 가져야 하는 기본요소들을 정리해 놓은 것이다. 해당 항목은 아래와 같다.
- Market Share - Overall share of installed based and sales market share
- Carrier agreements - Number and importance of partnerships with carriers
- Handset and PDA manufacturer agreements - Number and importance of partnerships with handset manufacturers
- Market positioning - Quality and relevance of communication, branding, and marketing campaigns and programs
- Mobile platforms and form factor coverage - Number of supported mobile platforms, operating systems, and handset models
- Organizational health - Financial and overall organizational strength
- Global coverage - Global presence in North America, Europe, Asia-Pacific, and developing regions
- Quality and reliability - Consistency of the navigation experience
- Customization - Quality and timeliness of white label implementation flexibility
- Navigation features - Number and relevance of options, such as routing options, navigation modes, map display modes, etc.
- Local search - Local search, premium content, and local partnerships
- Map upgrades - Frequency and ease of use
- Traffic information - Availability of real-time traffic information at no additional cost
- Business model/pricing options - Number and relevance of pricing options
- Open APIs - Flexibility to interface with other applications
- Sharing- Functionality to share POIs, routes, and landmarks with friends and family
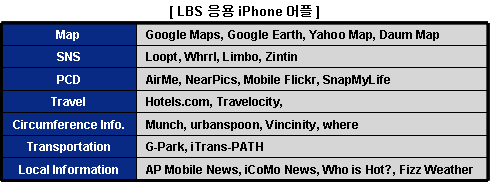
모바일 인터넷이 확장되면서 모바일 지도와 네비게이션에 대한 관심이 많아지고 있다. 모바일 지도는 단순하게 현재 위치의 지도를 보는 서비스가 아니라 그 위에 다양한 서비스들이 올라갈 수 있는 기본 플랫폼이다. 위에서 언급한 항목과 같이 단순한 네비게이션 기능 외에도 이통사와의 관계, 단말 벤더와의 관계, 조직 구성등도 무척 중요한 요소이다. 다양한 서비스들이 올라가기 위해서는 그만큼의 비즈니스 영역이 넓어야 하기 때문이다.
위의 항목은 지도에 최적화되어 있는 항목이지만, 이를 토대로 모든 서비스들의 유사 항목을 도출해 낼 수 있을 것이다. 지금 개발하는 서비스가 단순한 어플리케이션인지, 플랫폼인지 곰곰히 생각을 해보도록 하자..




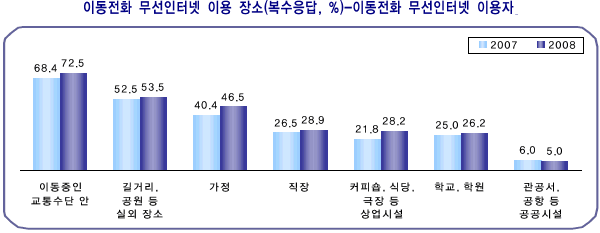
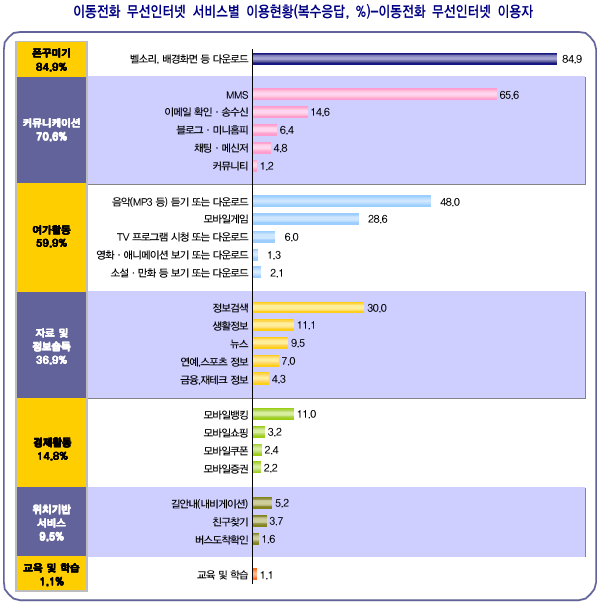
 [NIDA] 2008년 무선인터넷이용실태조사_요약보고..
[NIDA] 2008년 무선인터넷이용실태조사_요약보고..


































Comments List
영어 번역을 하다보니 의미 축약 및 전문 용어 사용이 빈번하여 이 부분에 대해 의역했음을 참고 하시기 바랍니다.
Implementation
- Market Share - 매출 기준 전체 점유율과 단말 탑재된 시장 점유율
- 이통사 계약들- 이통사들 협력 숫자와 관계의 중요성
- 단말 제조사 와 PDA 제조업자와의 계약들 - 단말기 제조 업체들과 협력 숫자와 파트너십의 중요성
- Market positioning - 품질과 커뮤니케이션의 관련성, 브랜딩 및 마케팅 캠페인과 마케팅 프로그램
- 모바일 플랫폼 및 구성 범위 – 지원하는 모바일 플랫폼, 운영 체계, 핸드폰 모델들의 숫자
- 조직의 건전성 – 재무 및 전체 조직력
- Global coverage – 실재 북미, 유럽, 아시아 와 기타 지역들에 대한 Global 적용
- 품질 과 신뢰성 – 내비게이션 사용 경험의 일관성
- Customization(맞춤형) – 품질과 시의적절한 저장된 개인 정보(white Label) 활용의 유연성
Innovation
- 내비게이션 특징 – 옵션의 수와 옵션의 관련성, 라우팅 옵션등, 네비게이션 모드들, 지도 표시 모드들, 그밖에 기능들
- 지역 검색 지역 검색, 프리미엄 콘텐츠, 지역 파트너쉽(지역 기반 광고등..)
- Map 업그레이드 - 업그레이드 제공 주기 및 이용 편의성
- 교통 정보 - 추가 비용없이 실시간을 교통 정보의 가용성
- 비즈니스 모델 / 가격 정책 – 가격 옵션의 수와 가격 옵션의 합리적 타당성
- Open APIs – 다른 Application과 인터페이스의 유연성
- Sharing(공유) – POIs(Point Of Interesting), 경로탐색, 친구와 가족들이 함께한 랜드마크 기능의 공유
게으른 저를 위해 번역까지 해주셨군요. 감사합니다. ^^