1. 들어가는 글'개방'과 'Walled Garden'의 기싸움이 팽팽하게 이어지는 요근래에 태풍의 전야처럼 뭔가가 크게 터질 것 같지만 현실을 보면 무선 포탈은 기나긴 침체에서 헤어나오지 못하고 있다. 지지부진한 망개방을 중심으로 논의되는 무선 포탈 서비스의 발전도 '풀브라우징'이 논의되면서 정작 관심을 가져야할 유선 대형 컨텐츠 사업자들에게 주목 받지 못하고 있는 형편이다. 현재의 유선과 무선 포탈의 발전 방향을 살펴보고 정리해보면서 미래를 예측해보기로 하자.
2. 유선 포탈의 발전 방향
유선 포탈의 발전 방향을 이해하여야 하는 이유는 크게 두가지가 있다. 첫번째는 아직까지도 무선 서비스 기획자들이 유선 서비스 기획자 출신이거나 또는 유선을 벤치마킹을 하고 있기 때문이다. 철저하게 무선의 입장에서 바라보는 '모바일쟁이' 입장에서는 다소 억울한 면이 있으나 시장 크기가 다르고, 앞장 서 있는 이들이 배운게 그것뿐이니 끌려 갈수 밖에 없다. 두번째는 미디어의 컨버전스이다. 다소 식상한 단어이기는 하지만 요근래의 다양한 '개방'의 움직임들이 식상한 단어를 점차 현실로 만들고 있다. 그런 의미에서 유선 포탈의 발전 과정을 이해하는 것은 무선 플레이어의 입장에서 매우 중요하다.
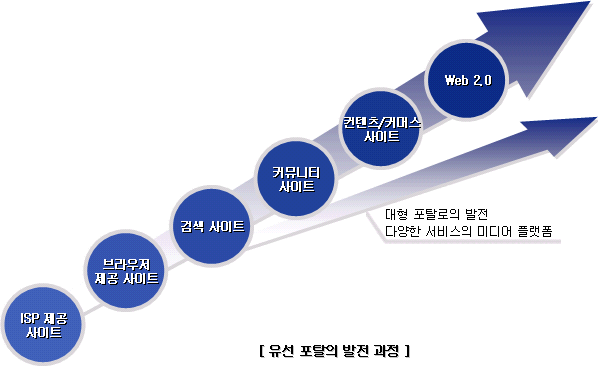
Web에 대한 지식은 일반인과 크게 다르지 않은 mobizen 이지만 일반론적인 관점으로 위와 같이 정리를 해보았다. 위의 그림에서 중요한 것은 초기 'ISP 제공 사이트'와 '브라우저 제공 사이트'들은 포탈의 BM이 발전함에 따라 사라졌지만 검색 사이트 이후로는 서로가 공존하고 상호 트래픽을 상승하게끔 도와주고 있다는 점이다. 또한 검색 사이트는 대형 포탈로 발전하였고, 그 상위 단계의 발전을 흡수할 수 있는 플랫폼으로 자리매김을 했다는 것이다. 과연 이러한 발전 과정이 무선에서도 그대로 적용이 될 수 있을까?
3. 무선 포탈의 발전 방향
무선 포탈의 발전 과정은 위와 같이 정리가 될 수 있다. 유선에서의 'ISP 제공 사이트'와 동일한 '이통사 제공 사이트'의 가장 최초 과정인 'Walled Garden'의 형식을 띄며 시장을 좌우하고 있다. 컨텐츠 유통 중에 킬러 서비스들을 분석해 보면 10대 위주의 '엔터테인먼트'가 오랫동안 강세를 띄고 있다. 초기 모바일 서비스가 등장을 했을 때 지불 능력이 있는 20대 후반의 회사원들의 주 관심사인 증권, 뉴스 등의 정보성 사이트가 시장을 차지할 것이라는 예상은 보기좋게 빗나가고 말았다. 다행히도 시간이 지나가며 다양한 보완제들이 등장해주면서 이제야 정보성 사이트가 조금 관심을 받고 있는 형편이다. 'Tossi'와 같은 유무선 연계 사이트들은 무선 포탈을 진일보한 모습으로 등장은 했으나 아직까지 사용자들의 지갑을 여는데는 2%로 부족하다.
또한, 유선에서의 발전 과정에서 보여주었던 커뮤니티나 컨텐츠 기반의 사이트들은 독립적인 서비스로 발전하지 못하고 이통사의 Walled Garden 안에서만 존재하고 있다.
4. 생활밀접형 서비스가 최소한의 희망
| 2008년 상반기 WINC 사이트 이용순위 TOP10 |
| 순위 |
WINC번호 |
서비스 명 |
이용 건수 |
| 1위 |
4247 |
경기도버스정보안내 |
6,147,327 |
| 2위 |
2874636 |
대구시버스정보안내 |
2,486,762 |
| 3위 |
369 |
네이버 |
1,585,892 |
| 4위 |
5700 |
광주시버스정보안내 |
1,227,970 |
| 5위 |
777 |
컴투스 |
1,130,574 |
| 6위 |
969 |
한국경제TV_ 증권 |
757,506 |
| 7위 |
365 |
모바일 365 |
678,514 |
| 8위 |
3355 |
다음 |
431,512 |
| 9위 |
2323 |
삼성증권 |
409,017 |
| 10위 |
2323#1 |
삼성증권 _ MY로그인 |
353,538 | |
위의 표는
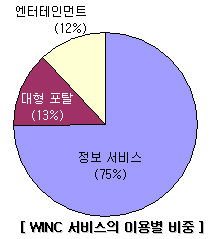
한국인터넷 진흥원(NIDA)에서 발표한 '2008년 상반기 WINC 서비스 이용순위 TOP10'이다. '버스 정보'와 '증권' 서비스와 같은 생활밀접형 정보 서비스의 비중이 무척 큰 것을 알 수가 있다. 위의 상위 10개 사이트를 컨텐츠의 성격에 따라서 비중을 구분하면 아래와 같다.
정보 서비스가 전체의 75%나 차지 하고 있다. 이는 'Walled Garden 안에서 엔터테인먼트' 컨텐츠의 소비가 충분하고 그 외의 정보성 컨텐츠에 접근할 때는 이통사 포탈의 여러 Depth를 거치지 않고 해당 정보만을 보기를 원한다는 사용자의 UX 형태라고 이해할 수 있다. 이와 같은 정보성 컨텐츠는 Walled Garden의 안에 있던, 밖에 있던 '접근성'만 높여주면 소비가 될 수 있다는 점이다. 위와 같은 정보를 누구보다 잘 알고 있는 이통사 입장에서는 조만간에 이러한 '정보성 컨텐츠'를 Walled Garden내에서 쉽게 Access 하여 소비할 수 있게끔 배치를 할 것이다. 그게 위젯이던 푸쉬형 컨텐츠이건..
이벤트와 프로모션의 힘일까? Walled Garden내에서 충분히 접근이 가능한 엔터테인먼트의 비중이 12%나 차지하고 있다. 어쩌면 그만큼 아직까지는 Walled Garden 밖의 포탈은 시장 크기가 미비하다는 소리일 것이다. Naver와 Daum과 같은 유선 대형 포탈의 접속 빈도수와 차이가 크지 않는 것도 주목해야할 점이다.
5. WINC 서비스의 이용 추세
한국인터넷 진흥원(NIDA)에서 발표한 자료에 의하면 WINC 서비스의 이용은 점차로 증가하고 있다.
NIDA 관계자는 "모바일주소(WINC) 무선인터넷키 지원 휴대폰 보급이 대중화됨에따라 WINC 서비스 이용건수도 증가 추세를 보이고 있다" 고 밝히며, "이러한 추세는 앞으로도 국내 무선인터넷 활성화에 기여할 것으로 기대된다"고 말했다.
2008년 7월 현재 WINC를 지원하는 휴대폰의 보급율은 95%에 이른다. 2008년도 상반기에 벌써 38백만건에 이르고 있으니 단순 수치를 기준으로 환산을 해보면 전년대비 약 40% 성장을 하는 것이다. 이런 시장 인프라의 활성화와 더불어 얼마전에 이통3사가
오픈넷 서비스로 망개방 포탈의 디렉토리 서비스를 함에 따라 사용 편의성도 높아지고 있다.
6. Mobile Web 2.0 사이트는 없다.
그럼에도 불구하고 무선 포탈의 미래는 그다지 밝지 않다. 오픈아이와 오픈넷 등으로 이통사의 망개방 마케팅이 몇번 이루어지는데 고무된 몇몇 무선 컨텐츠 업계에서 야심차게 무선 포탈 서비스를 시작하였다. 대부분은 게임이나 커뮤니티를 중심으로 한 '엔터테인먼트'위주의 서비스였다. 하지만 서비스가 'Walled Garden'내 서비스와의 차별성이 없었고, 접속시 나타나는 '요금'에 대한 압박과 '이통사와 무관한 서비스'라는 글귀가 사용자로 하여금 메리트를 느끼지 못하게 하였다. 결국, 야심차게 시작한 몇몇 사이트들을 들어가보면 초기 컨셉과 달리 성인 화보만 몇개 덩그라니 올려놓았을 뿐이다.
사용자들은 '특수한 정보성 컨텐츠'를 제외하고는 무선 사이트보다는 익숙한 UX를 제공하는 서비스를 선택할 것으로 예상된다. 그 중심에는 '풀브라우징'이 있다. 사용자가 '풀브라우징'으로 무선을 통해 유선 사이트에 접속할 수 있다면, 이는 풍부하고 컨텐츠와 익숙한 서비스를 이용할 수 있다는 것을 의미한다.
무선 포탈 시장의 또다른 변수는 바로 Nokia와 Apple과 같은 벤더와 Google과 같은 플랫폼 사업자가 제공하는 포탈이다. 이들은 현재 '개방'이라는 양의 탈을 쓰고 있지만 그들의 현재 BM을 좀 냉정하게 보면 역시 '양'의 탈을 쓴 '늑대'라고 평가할 수 있다. 그들의 BM 존재 가치를 폄하하는 것은 아니나, '개방'과는 거리가 먼 또하나의 Walled Garden의 모습으로 발전할 것이고, 무선 Walled Garden 못지 않은 세력으로 성장할 것이다.
이를 종합해서 예측을 하자면 무선 포탈은 아래와 같이 다양한 갈래로 발전할 것이다.
유선에서 언급되었던 커뮤니티, 컨텐츠, 커머스 사이트들은 독립적인 무선 포탈로의 발전은 힘이 들 것으로 예상된다. 지금처럼 무선 Walled Garden이나 풀브라우징을 통한 유선 사이트, 새로운 Walled Garden 안에서 자리매김을 할 것으로 보이고 있다.
7. 마치는 글정리해보자면 기존 엔터테인먼트 위주의 이통사 Walled Garden은 당분간 지속될 것이다. 정보성 사이트와 유무선 연계 사이트는 '풀브라우징'을 통한 유선사이트로의 접근으로의 중간 과정이 될 확률이 높다. 현재의 '개방'을 앞세운 '벤더와 플랫폼 사업자 제공 사이트'는 진정한 '개방'이 아닌 또하나의 Walled Garden의 형태를 띄고 이통사의 Walled Garden과 때로는 경쟁을, 때로는 협력을 하면서 지속적인 발전을 할 것으로 예상된다.
요근래에 무선 사업자로부터 어떠한 전략을 가져야하냐는 질문을 많이 받는데, 이러한 혼돈 속에서 '엔터테인먼트' 위주의 무선 포탈을 Walled Garden 밖에서 하는 것은 무척이나 위험하다. 또, 유선에서처럼 대형 포탈은 무선 서비스들도 흡수할 수 있는 플랫폼으로 발전 할 것이다. 만약에 '엔터테인먼트'가 아닌 무선 사업자라면 Walled Garden 밖의 시장을 볼 수 있는 기회요인이기도 하다.
국내와 해외의 상황은 많이 다를 수 있다. '풀브라우징'이 자리매김 하기에는 'Active X'를 필두로 한 비표준 사이트들이 국내에는 활개치고 있으며, 국내 벤더들은 아직까지 컨텐츠 사업에 투자할 준비가 되어있지 않다. 아직까지는 틈도 많고, 변동 사항도 많은 시장이다. 조직의 미래는 Global하게 짤 수도, Local하게 할 수도 있는 법이다. 바라보는 시장의 타겟에 따라 다른 준비가 필요하다.
혼돈은 위기이자 기회이다. 유선 사업자와 무선 사업자 모두 무선 포탈은 고려 대상이 되고 있다. 어떠한 흐름을 타고, 그 안에서 기회를 찾느냐는 각자의 몫이다. 시대는 점점 유선과 무선을 구분하는 것을 무의미하게 흐르고 있다. 어쩌면 3-4년 후에는 이러한 '무선 포탈'이라는 단어와 예측이 필요없어지지 않을까?






















Comments List
기획적인 입장에선 좋은 요리소재이지만...
실제적으로 그리 효과적이지는 않을 것 같네요.. ^^
갠적으로 이런류의 서비스나 의도는 결국 모바일SNS로 귀결되지 않을까 하는데...
사실 무엇이던 효과적일지 아닐지는 뚜껑을 열어봐야 하는것이구요... 여러 환경적인 요인에 의해 1차적인 BM이 쉽지 않는 것에는 동의를 합니다.
또한 명님께서 말씀하셨듯이 SNS로 귀결이 될 것 같긴 하지만 모바일 SNS 라는 점에서는 조금 다른 견해를 가지고 있습니다. 더불어서 PIMS 등과의 연동도 어떨까 생각하고 있답니다. ^^
아주 잘 정리해 주셨네요 ... SMS 를 잘 요리하고 싶은 생각은 저역시 동일합니다. 그리고 그것중에 한가지를 지금 시도 하고 있구요 ... 결과라 어떻게 될지는 아무도 모르지만 ... 그래도 화이팅 하려고 합니다. 어떻게 이렇게 깔끔하게 정리를 잘 하시는지 ... 와우 ~~
와.. 주티님이 시도하시고 계시다는 한가지가 궁금해지는군요. 윤곽이 잡히고 공개가 가능한 시점이 되시면 공유 좀 부탁드립니다.
네... 아직 진짜 초기 단계라 ... 어느정도 진행되면 조언 부탁드리겠습니다.