
'SHOW 위젯'은 지금까지의 국내 모바일 위젯 중에 가장 진화된 모델이다. 일단, 지금까지의 다양한 대기화면 기반의 솔루션에 비해서 위젯의 모양이나 이동이 자유롭다. 비교할 수 있는 국내의 다른 서비스들이 대기화면 수준을 벗어나지 못하고 있으니 비교 대상 자체가 아예 없다고 보는게 맞겠지만, 이제라도 이런 개인 취향에 따라 자유로운 선택을 할 수 있는 솔루션이 나와서 반갑니다.
가장 눈에 띄는 점은 BM이 존재한다는 것이다. 1mm를 위시하여 T Interactive 등으로 대변되는 요 근래의 대기화면 서비스들은 전 단계의 대기화면에의 실패를 통해 두려움을 느꼈는지 완전 무료로 서비스 되고 있다. 무료의 장점은 사용자의 입장에서는 환영할만한 일이지만 외부 컨텐츠를 소유한 플레이어의 유입을 막고 있는 장애물의 역할을 한다. 외부 플레이어의 유입이 작아지니 컨텐츠는 빈곤해지고 일방향적이고 새로운 Transation이 생기기 어려운 정보성 컨텐츠들의 배열만으로 이루어지는 단점이 있다. 이러한 단점은 위젯을 다양한 무선 컨텐츠로의 유입경로로 만드는게 아니라 이통사에서 제공해주는 번들 SW 정도로 머물게 했다.
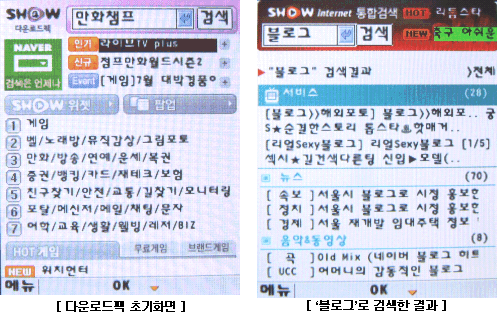
하지만 'SHOW 위젯'은 일단 무료 컨텐츠와 유료 컨텐츠를 구분해서 서비스 한다. 아래는 현재의 서비스중인 미니 목록이다.(미니는 'SHOW 위젯'의 위젯 이름이다.)

꾸미기 위주의 미니는 무료가 많지만 컨텐츠를 담고 있는 것은 300-1000원까지의 정보 이용료가 있거나 접속시에 정보이용료가 부과된다. 현재, SHOW 위젯의 운영과 사업제안 관리등은 '위즈 커뮤니케이션'에서 담당하고 있다. 수익은 선수금(Guarantee)없이 RS로만 나누는 것으로 알고 있다.
이러한 미니의 다운로드와 화면상의 배치등은 반드시 폰으로만 하는 것이 아니라 SHOW 홈페이지내의 '웹싱크'를 통하여서 설정할 수도 있으니 사용자 입장에서는 설치나 배치가 훨씬 쉬워지게 된다.

하지만 이러한 발전된 모습에도 불구하고 SHOW 위젯을 사용자를 흡수할 만한 요소가 부족하다. 위젯의 본질은 대기화면이나 위젯이 주는 '솔루션'적인 의미가 중요한 것이 아니라 사용자의 '접근성'을 높여주는 컨텐츠의 배치가 근본이기 때문이다. 그런 면에서 현재의 컨텐츠는 사용자를 흡수할만한 요소가 없다. 일부 유선 포탈의 미니나, SHOW 검색 미니와 같은 것을 제외하면 접근할 2차적인 대상자체가 없는 미니가 대부분이다. 그리고, 냉정하게 이야기 하자면 일방향성 정보 컨텐츠 역시 현재 지지부진하고 있는 T Interactive의 정보 컨텐츠에 비해 몹시(!) 빈약하다.
개발툴의 단점 역시 예전에 지적한 모습을 그대로 가지고 있다. WIPI 기반의 위젯은 유선 사업자의 유입을 방해하고 있다. html과 Java scipt를 통한 해외의 다양한 위젯과는 비교되는 모습이다. 사업의 운영 또한 퍠쇄적이다. 사이트 어디에도 'Contents Provider'가 미니를 개발 할 수 있는 방법이나 담당자의 연락처를 제시하지 않고 있다. 업계에 있는 사람이라면야 어렵지 않게 위에서 이야기한 '위즈 커뮤니케이션'을 찾아내겠지만 무선 사업에 경험이 없는 플레이어라면 어떻게 풀어야할지 막막하다.
SHOW 위젯은 '위젯'이라는 솔루션 자체로만을 볼 때 훌륭하다. 하지만 지금까지 실패했던 1mm, T Interactive와 같은 대기화면이 저질렀던 실수를 그대로 따라하고 있다. 그러한 실패의 원인이 단순하게 Dock Mode지원이나 정보료 과금이라는 몇가지 '위젯'의 모습만으로 Cover되기는 힘이 들 것으로 예상한다.





 ExactTarget_SMS_Field_Guide.pdf
ExactTarget_SMS_Field_Guide.pdf


















Comments List
최근에 SKT의 파자마 5 서비스를 사용하고 있습니다. 재미있는 아이디어로 소규모 네트웍을 형성해서 친밀감을 높이는 기능을 가지고 있습니다. 지금은 현재 무료이지만 언젠가 유료화가 되겠죠. 파자마5 서비스가 성공할지 실패할지 모르겠지만 적어도 재미는 주는 것 같습니다. 특히 젊은 층에게는 상당히 어필이 될 수 있지 않을까 생각되더군요.
개인적인 생각이지만 파자마5 서비스에서 느낀 가장 큰 단점은 SKT만의 네트웍이라는 것입니다. 이렇듯 조금 발전된 형태가 국내 통신사의 구분없이 진행된다면 좋겠습니다. 낙타가 바늘구멍 들어갈 정도의 가능성이겠지만요
좋은 글 잘 읽었습니다.
네~ 저도 요즘 SKT의 신규 서비스 중에 관심있는 것이 my Portal과 파자마 5 서비스입니다. 요근래 블랙잭을 만져 본지가 꽤 돼서 직접 확인해 보지는 못했습니다. ^^
조만간 저도 사용해보고 포스팅 해보겠습니다. 리플 감사합니다.