
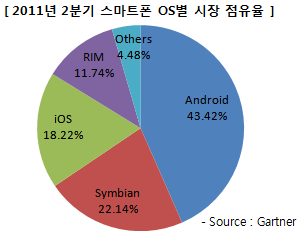
스마트폰 시장에서 Android의 영향력은 무시할 수 없는 것만은 분명하다. 2011년 2분기에 출하된 스마트폰의 43.42%이 Android를 기반으로 하고 있다. '영원한 1위'일줄 알았던 Symbian은 22.14%, '스마트폰의 대명사'격인 iOS도 18.22%로 양적으로는 Android의 상대가 되지 못하고 있다.
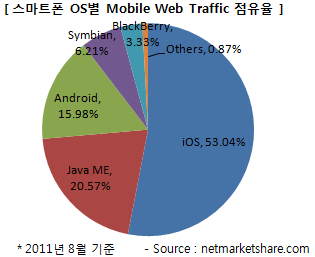
Mobile Web Traffic은 iOS가 가장 높아
iOS는 'App Store'을 성공시키며 독자적인 모바일 에코시스템을 구축해 왔다. 반면에 Android는 'Android Market'의 고도화에 큰 관심을 두지 않으면서 Google이 가장 강점을 가지고 있는 Mobile Web에 대한 집중을 보여왔다. 그래서 iOS는 Mobile App을, Android는 Mobile Web을 중심으로 사용한다는 것이 최근까지의 정설이었다. 이는 단순한 가정은 아니고 다양한 시장 조사를 통해 입증되었던 내용이다.

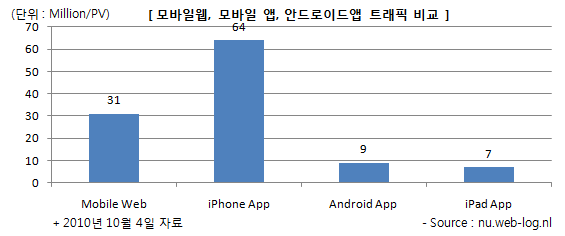
그런데, 최근 Mobile Web Traffic 지표를 보면 의외의 내용을 발견할 수 있다. 전체 Traffic의 53.04%를 iOS가 차지하고 있는 것이다. 양적으로 가장 많은 Android는 Jave ME보다 작은 15.98%에 불과하다. Android 사용자들의 무선 인터넷 충성도가 높지 않은 것을 감안하더라도 출하량 대비 너무 낮은 Mobile Web 사용량이다.
* 넷애플리케이션(netmarketshare.com)은 1억6000만 방문자, 4만 웹사이트를 통해 해당 지표를 발표하고 있으며, 국내 시장만의 지표와는 다소 차이가 있다.
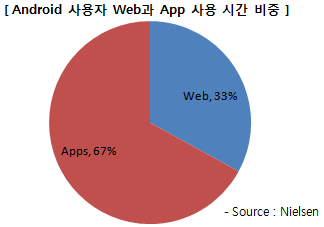
이제는 Android 사용자도 Mobile App 중심

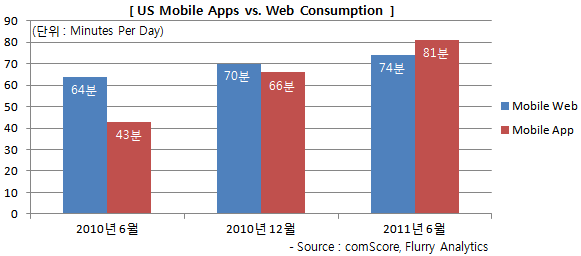
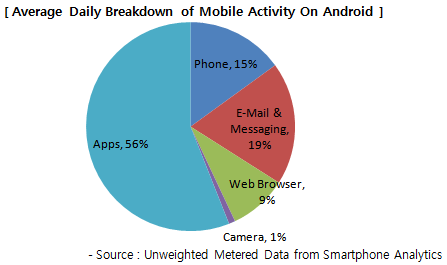
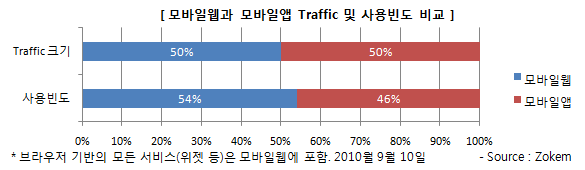
이러한 결과는 단순히 무선 인터넷 충성도만의 문제는 아니다. Android 사용자들의 소비 행태가 변화된 것이다. Nielsen의 최근 보고서를 보면 Android 사용자들의 무선 인터넷 사용 시간이 Mobile Web은 33%에 불과한 반면, Mobile Apps은 67%라고 한다. 사용성이 좋아지기는 했지만 아직까지는 Browser가 상대적으로 이용이 불편하고, 10대들의 Android 단말 보유량이 늘어나면서 Mobile App에 대한 정보 흐름이 빨라졌기 때문으로 보인다.
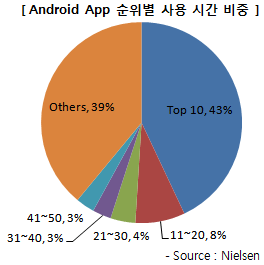
다양한 App을 즐기지는 않아

Android 사용자들의 Mobile App 충성도가 절대적으로 높아졌다는 의미는 아니다. Android Market의 사용성은 여전히 불편하고, iOS 만큼의 다양한 App이 있는 것은 아니다. Mobclix에 의하면 iOS 사용자는 평균 28개, Android 사용자는 평균 17개의 Mobile Apps을 사용한다고 알려졌다. 또한, 상위 Top10의 App에 사용 시간의 43%가 할애될 만큼 극소수의 App에 사용 빈도가 집중되어 있다.
인기 App은 대부분 Google 서비스

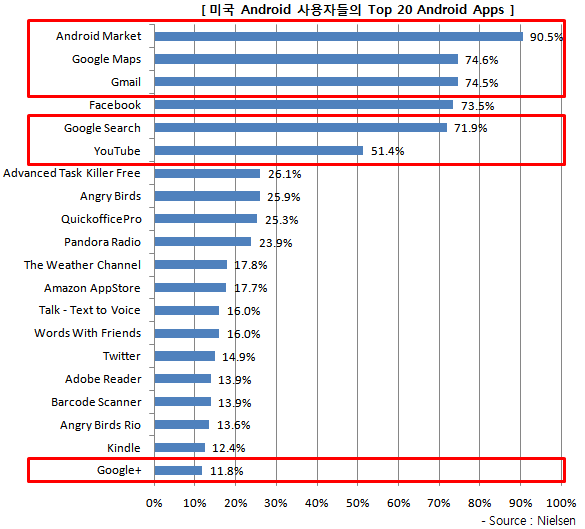
Android 사용자들에게 인기가 높은 App들은 어떤 것일까? 위는 Nielsen에서 최근 미국 사용자들을 대상으로 조사한 상위 20개 App에 대한 사용 현황이다. 위의 세부적인 수치에서도 Top 10까지의 사용 비중이 매우 높고, 그 외의 App의 이용률은 매우 낮은 것을 알 수 있다.
또한, Top 10 중에서 5개가 Google 서비스나 Android 기본 App이다. Google이 CTS 인증시스템을 통하여 Android에 대한 헤게모니를 유지한 이유를 알 수 있다. 반면에 3rd Party 개발사에게 Android가 얼마나 매력없는 플랫폼인지도 증명하고 있다.
유료 App 중에서 날씨앱의 수익성이 가장 높아
Android Market에서의 유료앱의 다운로드 비중이 낮은 것은 이미 알려진 사실이다. 광고나 월사용료 기반의 BM을 가지고 있거나 수익성에 자유로운 App들이 대부분이다. 하지만, Apple의 App Store에 익숙해진 3rd Party 개발사 입장에서 유료 App 판매는 가장 기본적인 BM이므로 매우 중요하다.

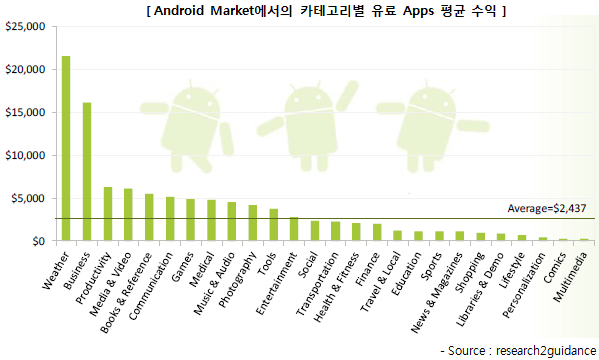
research2guidance의 최근 보고서에 의하면 Android 유료 App들의 평균 누적 수익은 $2,437라고 한다. 쏠림 현상이 심한 Android Market에서 이러한 평균수치는 큰 의미를 부여하기 힘들다. 중요한 것은 수익성이 높은 App Category 인데 의외로 Weather가 $21,000으로 가장 높게 조사되었다. 날씨 관련 App들이 많지 않다는 것을 감안하더라도 납득하기 쉽지 않은 현상이다. 2위를 차지한 Business까지를 제외하면 대부분의 Category App들이 낮은 수익성을 보이고 있다.
Second App은 생존이 힘들어
국내는 삼성 전자와 LG 전자의 영향력 때문에 Android 단말 비중이 더욱 높다. 국내 Mobile 시장에서 성공하기 위해서는 Android 사용자의 이용행태의 변화를 잘 이해하고 공략해야 한다. 결국, Android 시장에서는 'Time To Market'에 발빠르게 대응하여 선점하는 사업자가 유리할 것이다. 사용자들이 선택하는 'First App'에 포함되지 못한다면 App의 완성도와 무관하게 외면당할 수 밖에 없기 때문이다. 당분간은 '2위 전략'이나 'Me Too 전략'이 유효하기는 쉽지 않아 보인다.



















































Comments List
유료앱 평균 수익이 월 기준인가요 연 기준인가요?
좋은 정보 감사드립니다.
감사합니다..항상..