
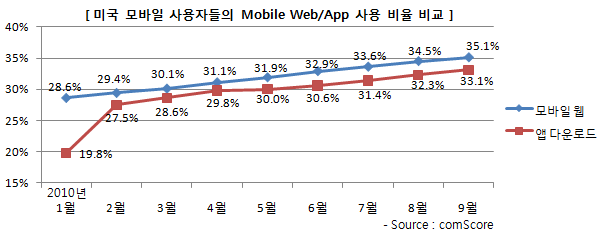
comScore에서 월마다 발표하는 미국 모바일 사용자들의 사용 행태를 재구성해보면 Mobile Web이 근소한 차이를 유지하면서 Mobile App보다는 많은 사용자를 확보하고 있는 것을 알 수 있다. 이는 일반 사용자에게 Browser 사용이 친숙하고 Feature Phone에서도 비교적 자유롭게 Mobile Web 사용이 가능하기 때문이다.
이렇게 Mobile Web 사용이 증가하면서 일부 전문가들은 'html5'라는 필살기만 완성되면 App에게 주도권을 빼앗긴 IT 산업을 다시 Web 품으로 돌려줄 수 있을 것이라 '맹신'하고 있다. 하지만, Web과 App의 주도권 싸움의 결론을 떠나서 현재 Mobile Web의 불편한 사용성과 문제점들이 단순한 Script Language의 기술적인 이슈가 전부인지는 진단해 볼 필요가 있다.
Mobile 업계가 가장 먼저 Web에 대한 접근을 시도한 것은 '풀브라우징' 이었다. Mobile 기기에서 PC Web 화면을 그대로 볼 수 있다는 마케팅 용어는 어느 순간 사라져 버렸다. 사용성에 있어서 큰 문제를 가지고 있고 정보를 전달하는데 있어서도 비효율적이기 때문이다.
최근에는 Mobile 기기에 최적화하는 Mobile Web Site로 대응하는 것이 일반화되고 있다. 그렇다면 얼마나 많은 Web Site들이 Mobile Web을 지원하고 있을까? 조금 오래된 자료이긴 하지만 'Walled Garden에서 탈출하는 Mobile Web' 에서 소개한 taptu 보고서에 의하면 전체 Web Site의 0.32%에 불과하다.

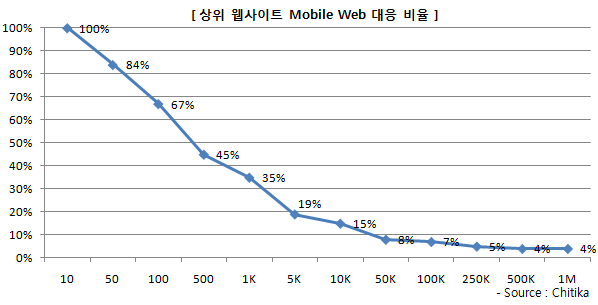
2010년 11월에 발표한 Chitika의 보고서도 Mobile Web Site 구축율을 이해하는데 도움이 된다. 해당보고서에서는 사용자들이 자주 접속하는 상위 백만개 사이트를 대상으로 Mobile Web 대응 비율을 조사하였다. 조사 결과 Top 10 사이트의 경우는 100% Mobile Web을 대응하고 있었지만, Top 100은 67%, Top 1000은 35%만이 Mobile Web Site를 보유하고 있었다. 전체 조사 대상인 백만개 사이트 중 3.54% 만이 Mobile Web 대응을 하고 있었다.

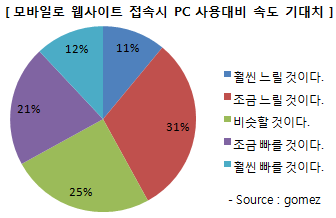
그렇다면 사용자들은 Mobile로 Web Site를 접속할 때는 어떠한 것을 기대하고 있을까? gomez 보고서에서는 매우 대조적인 결과를 보여주고 있다. 42%는 Mobile 단말이 제약사항이 많으니 PC에서 접근하는 것보다는 느릴 것으로 예상하고 있었다. 반면에 33%는 Mobile Web 전용 Site들이 PC Site에 비해 가볍기 때문에 PC에서보다 더 빠를 것으로 예상하고 있었다. 사용자간의 Mobile Web에 대한 예상과 이해도가 다양하다는 이야기이다.

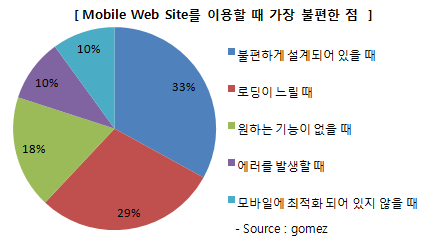
사용자들이 Mobile Web을 이용하면서 가장 불편한 점은 대체로 일반적인 내용들이다. 불편하게 설계되어 있을 때 33%, 로딩이 느릴 때 29%, 원하는 기능이 없을 때 18% 등이다. html5이 만들어내는 다양한 Device 연동과 Local Cache, 새로운 사용자 경험이 일부 완충작용을 하겠지만 기술적인 이슈보다는 사용성에 대한 연구가 더 선행되어야 한다는 아주 기초적인 결론을 내릴 수 있다.
그렇다면 Mobile Web을 설계하고 개발하는데 어떠한 점을 유의해야 할까? 이러한 질문에 대해 W3C에서는 'Mobile Web Best Practice' 문서를 만들어서 답변을 하고 있는데, 아주 기본적이면서도 중요한 내용이 많아 이 자리를 빌려 소개하고자 한다.
2. 웹 표준 준수 : 세계 곳곳의 제각기 다른 장비와 브라우저의 호환을 위해서는 표준을 준수해야 한다.
3. 유해요소 제거 : 모바일 장비의 제한 된 화면크기, 키보드, 기타 기능으로 발생하는 사용자의 문제를 고려하여 설계한다.
4. 장비 제한 주의 : 특정 웹 기술을 사용하고자 할때는, 모바일 장비 성능이 제각기 다르다는 것을 염두해 두어야 한다.
5. 웹 네비게이션 최적화 : 작은 화면과 키보드, 제한된 bandwidth에서는 단순한 네비게이션과 입력이 매우 중요하다.
6. 그래픽과 색상 확인 : 이미지, 색상, 스타일은 컨텐츠를 빛나게하지만 지원되는 포맷과 저사양의 화면 등을 유의하여야 한다.
7. 가볍고 간결한 사이트 : 가벼운 사이트는 시간과 비용을 절약하여 사용자를 즐겁게 한다.
8. 네트워크 자원 절약 : 웹 프로토콜 기능을 활용하면 네트워크 부하와 대기시간을 줄여 사용자 이용을 향상시킬 수 있다.
9. 사용자 입력 가이드 : 모바일 장비에서 키보드 및 각종 입력 방법은 비효율적일 수 있으며, 효과적인 설계는 이러한 입력을 최소화 할 수 있다.
10. 모바일 유저 배려 : 시간이 부족하고 번잡한 상황에 있는 모바일 사용자들은 간결한 정보를 얻고자 한다.
개인적으로는 noupe에서 이야기 하는 'Mobile Web Design : Tips and Best Practices'도 많은 공감이 간다. 간략하게 번역을 하여 소개해본다.
2. 정확한 Markup을 사용하라. 비표준이나 문법에 맞지 않는 구문을 사용하지 말아야 한다.
3. 사용자 선택에 의해 PC Site도 볼 수 있게 해야 한다.
4. CSS를 이용하여 PC Site에서도 Mobile 단말에 대한 대응을 할 필요가 있다.
5. 스크롤은 한 쪽 방향으로, 짧은 스크롤로!
6. 팝업이나 '새창으로 열기'등은 사용하지 말아야 한다.
7. 이미지는 최소화한다.
8. 네비게이션은 모바일 환경을 고려하여 최적화 한다.
9. Flash와 Java Script 사용을 자제한다.
10. 최대한 효율적으로 PC Site에 있는 컨텐츠를 Mobile Web에서도 많이 노출시킨다.
11. 적당히 모바일 환경에 맞는 페이지로 리다이렉트 시킨다.
실제 사용 비중과 다르게 App이 Mobile 산업을 이끌어가는 느낌을 주는 것은 그만큼 사용성에 대한 연구와 함께 새로운 가치를 사용자에게 전달을 잘 하고 있기 때문이다. 반면에 아직도 Mobile Web은 PC Web의 설계 패턴을 벗어나지 못하고 있으며, 단말 사용성에 대한 이해가 아직도 많은 편이다.
'html5가 Web을 구할 것이다'라는 전설만을 믿으며 살아가는 것 보다는 현재의 기술 안에서 좀더 모바일 다운 Web 환경을 만들어 가는 것이 더욱 중요해보인다. Mobile Web에 대한 고민을 하는 이들에게 오늘 소개한 몇가지 자료와 팁들이 도움이 되었으면 하는 바램을 가져본다.




















































Comments List
예전에 VM 게임 처음 만들때 생각이 나네요.. 좋은 글 감사드립니다. :)
퍼갈께요~ 좋은 자료 감사합니다.
사용성에 대한 재고.. 정말 동감합니다. 근데 역사가 짧은만큼 증명된것도 적은것 같습니다. 개인적으로 스크롤이란게 모바일에 맞는지도 의문이 듭니다.
또한 HTML5에는 모바일에 꼭 필요한 다른 스펙들도 좀 추가되었으면 좋겠습니다. 과거에 WML에 번호로 직접 이동가능한 anchor가 있듯이 다른 액션을 통한 웹에 대한 접근도 가능할텐데 말이죠.
좋은글 감사합니다.
좋은 글 감사합니다. ^^
좋은 자료 감사합니다.
퍼가겠습니다.
잘 읽고갑니다.!