OTT 중심으로 개편되는 동영상 콘텐츠과거, TV와 극장에 한정되어 소비되었던
영상 컨텐츠는 모바일 시대를 맞이하여 빠르게 변화를 겪고 있다. 2005년 5월에 시작했던 위성 DMB는 스마트폰이 급증하면서 사용자가 더 이상 증가하지 않고 있다. SK텔링크는 2012년 8월 말에 위성 DMB 사업을 폐업을 할 예정이다.
지상파 DMB는 무료라는 장점 때문에 가입자나 지원 기기들은 증가하고 있다. 지상파 DMB특별위원회는 국내 DMB 시청자를 약 3천 500만명으로 추산하고 있다. 하지만, 지난해 총 매출이 169억원으로 누적된 적자와 수익성은 쉽게 해결되지 않을 전망이다.
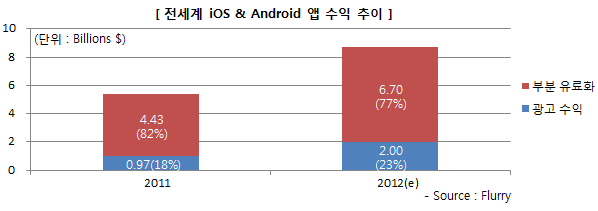
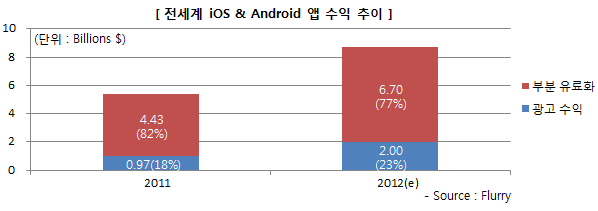
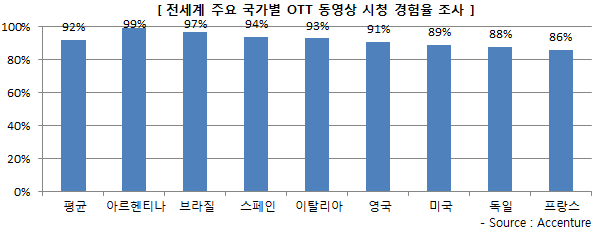
동영상 컨텐츠는 IP기반의 스트리밍 서비스 중심으로 빠르게 개편하고 있다. 전세계 사용자의 92%가 이미 OTT 기반의 동영상 서비스를 이용하고 있거나 경험한 바가 있는 것으로 조사되었다. 2011년, 훌루는 작년에 가입자 2700만명을 돌파하였고 넷플릭스는 미국 인터넷 전체 사용량의 29.7%를 차지하였다.
유튜브는 더 이상 UCC플랫폼이 아니야N-Screen 시대를 맞이하여 유튜브가 다양한 제휴를 통하여 동영상 유통의 강자로 등극하고 있다. 이미 국내에서도 MBC등과 제휴하여 드라마나 K-POP과 같은 RMC를 제공하고 있다.
위기감을 느낀 올드 미디어 업체들은 유튜브와 제휴를 함과 동시에 독자적인 OTT 서비스를 시도하고 있다.
지상파 사업자인 MBC와 SBS는 ‘Pooq’, KBS는 ‘K플레이어’를 통해
실시간과 VOD TV 다시보기 등을 무료로 제공하여 사용자들에게 좋은 반응을 얻어냈다. SKT는 스트리밍 서비스 ‘호핀’을 야심차게 내어 놓았으나 한정된 지원 단말기와 8,000원이라는 가격 때문에 실패하였다. KT의 ‘올레 TV 나우, LG U+의 ‘U+ 박스 슛앤’ 등과 같은 유사한 망사업자들의 서비스들이 등장했지만 모두 호핀과 비슷한 상황이다.
UCC기반의 동영상 서비스 사업자인 판도라는 케이블 사업자와 제휴를 통해 50여개 실시간 케이블 방송을 지원하는 ‘에브리온 TV’를 무료로 서비스하고 있다. CJ 헬로비전은 케이블방송을 중심으로 한 200여개의 채널과 5만여개의 VOD를 제공하는 ‘티빙(TVing)’을 서비스하면서 선전하고 있다.
지상파 사업자들의 연합, Pooq콘텐츠연합플랫폼㈜은 2011년 7월 MBC, SBS, KBS, EBS 등 지상파 방송 4사가 TF를 구성해 논의하여 2012년 5월에 설립되었다. MBC와 SBS가 각각 40억 원씩 투자해 50%의 지분을 가지고 있으며 KBS와 EBS는 컨텐츠만 제공하고 있다.
2012년 7월 23일, 콘텐츠연합플랫폼㈜는 Pooq 오픈 기념 기자 간담회를 개최하였다.
기자간담회를 통해
Pooq의 제공 컨텐츠를 MBC, SBS에서 KBS, EBS 등 전 지상파 콘텐츠로 확대하고 유료화를 단행한다고 밝혔다. 유료화된 Pooq의 요금제도를 요약하면 아래와 같다. 8월 31일까지는 이벤트 기간으로 회원가입을 하면 무료로 시청이 가능하고, 9월~11월까지는 5천원 할인된 가격으로 제공할 예정이다.
초반 가입몰이는 성공현재까지 Pooq의 회원은 빠르게 증가하는 것으로 알려졌다. 콘텐츠연합플랫폼의 발표에 의하면
2012년 7월 25일 오후 6시에 Pooq의 가입자는 5만명을 돌파하였다고 한다. 7월 23일 오전 10시에 오픈한 것을 고려한다면 분당 15명 정도가 가입하고 있는 셈이다.
20대 30.4%, 30대 34.8%로 젊은 층의 가입자가 대부분으로 알려졌다. 웹페이지를 통한 회원 가입이 56%, 모바일 기기를 통한 가입은 44%로 나타났다. 이는 아직 iOS용 앱이 늦게 출시되었으며, 회원가입 페이지가 모바일 전용이 아니었기 때문으로 추정된다.
Pooq은 올해 말까지 40만 가입자를 확보하는 것을 목표로 하고 있다.
유료에 대한 거부감이 관건김혁 SBS 정책팀 차장은 지난 기자간담회 자리에서 "정말 걱정이 되는 것은 년말에 할인 이벤트가 끝나고 내년에 정상 가격으로 서비스 했을 때 얼마나 이용자들이 남아 있을지이다. 이용자들이 할인 이벤트만 드시고 남는 분이 없다면 할인 금액 이상으로 시장이 받아들이지 않는 것"이라고 밝혔다.
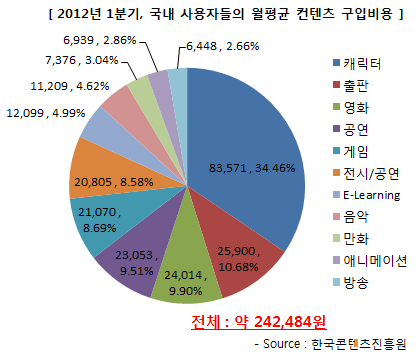
지상파 사업자들도 이번 유료화가 다소 모험적이며 사업의 성패를 좌우할 가장 중요한 변수라는 것을 알고 있다. 문화부와 한국콘텐츠진흥원이 조사한 2012년 1분기
방송콘텐츠의 국내 월평균 구입 비용은 6,448원이었다. 방송콘텐츠 월구입비는 11개 분야별 비용 중에서 가장 낮은 수준이다.
TV를 통해
무료로 보는 것에 익숙한 지상파의 경우 유료화에 대한 거부감을 없애는 것이 쉽지 않을 것으로 보인다. 케이블 채널을 유료화한 티빙의 경우 약 10만명의 유료가입자를 확보하고 있으나 흑자전환이 쉽지 않을 것이라는게 업계의 일반적인 시각이다.
망중립성이 또 다른 위험요소동영상 스트리밍 서비스는 과도한 트래픽을 발생하고 있 된다. 2010년 상반기 35%였던
모바일 동영상의 트래픽 비중은 2011년 하반기에 42%까지 증가하였다. 모바일 망 부하의 주범이 동영상이라는 이야기는 결코 과장된 것이 아니다.
망사업자들이 유사한 N-Screen 기반의 동영상 서비스들을 운영하는 만큼
방송사업자들이 운영하는 OTT 서비스의 일부 기능은 언제라도 차단될 위험을 가지고 있다. 2012년 2월, KT는 과도한 망트래픽을 유발할 수 있다는 이유로 삼성 스마트 TV의 일부 기능을 차단한 전례가 있다. 최근, 방송통신위원회는 m-VoIP 관련한 통신사의 규제가 정당하다고 입장을 밝힌 바가 있어 Pooq과 같은 OTT서비스에도 동일한 논리를 적용할 가능성이 높다.
해외 시장이 해법일수도블랙마켓과 대체제가 풍성한 국내보다는
해외 고객들을 주요 대상으로 하는 서비스 전략을 배치하는 것이 성공 가능성이 더 높을 수 있다. 지상파 방송이 모두 노출되는 Pooq은 해외에 거주하고 있는 교포들과 국내 드라마와 K Pop과 같은 한류 콘텐츠에 관심이 높은 외국인들에게는 매우 필요한 서비스이다.
이미 유튜브 등에서 일부 지상파 콘텐츠가 공식적으로 유통되고 있는 만큼 시청자 참여 기능, 자막 기능 등과 같은 Pooq만의 차별화된 기능이 필요해 보인다. 다행스러운 것은 유튜브에 비해서 훨씬 고화질의 컨텐츠와 실시간 스트리밍이 가능하단느 점이다. 마케팅만 공격적으로 이루어진다면 충분히 가능한 시장이다.
앞으로의 전망은?자사 플랫폼이 생기는 만큼 지상파 방송사들은 당분간 서비스 제휴에 소극적일 것으로 보인다. 이로 인해 DMB 2.0, 소셜 TV 등과 같은 온라인 서비스와의 접목된 형태는 국내 성공 가능성이 더욱 어렵게 될 것이다.
요금이 가장 핵심적인 요소인만큼 TVing과의 가격경쟁이 벌어질 가능성이 높다. 이벤트 기간 이후에 다양한 프로모션이 집행될 것으로 예상된다.
불행히도 현재 책정된 요금제로는 Pooq 서비스는 소비자의 선택을 받기가 쉽지 않을 것으로 전망된다. 동영상은 블랙마켓을 통해 쉽게 얻어낼 수 있다는 점도 미래를 어둡게 하는 요소이다. 웹 시대를 거치며 다양한 실패를 경험한 방송사업자들은
Pooq의 실적이 여의치 않는 경우 빠르게 현재 전략을 철회할 가능성도 있다.
* 이 포스팅은 제가 Digieco에 기고한 '
지상파 방송사 연합의 도전, Pooq의 유료화' 보고서를 블로그 형식으로 재구성한 것입니다.










Comments List
참으로 좋은 글입니다. 늘 열심히 읽고 있습니다. 감사합니다. 오늘 처음 코멘트를 남겨보네요. ^^
저처럼 코멘트가 없더라도, 이 글들을 읽고 고마워하는 분들도 참 많을 겁니다. ㅎㅎ
좋은 글 잘 보고 갑니다. ^^
잘 읽었습니다. 미디어 생태계에 대한 날카로운 시선이 큰 도움 되고 있습니다.