하지만, 주요 플레이어(제조사, 이통사, 서비스 업체 등) 입장에서 여전히 모바일 브라우저의 선택과 성능향상은 중요한 이슈이며, 브라우저 개발사들은 html5, Web Platform, Widget 등과 맞물리며 소리없는 전쟁을 계속하고 있다. 이번 포스팅에서는 간략하게 현재 모바일 브라우저의 시장 점유율과 현황 등에 알아보도록 하자.

위는 주요 모바일 브라우저 리스트이다. 현재 모바일 브라우저는 WebKit 기반인 것과 그렇지 않은 것으로 나눌 수 있을 만큼 WebKit의 영향력은 절대적이다. WebKit을 제외하면 NetFront가 그나마 명함 정도는 내미는 수준이다.

Global 시장에서 Traffic을 중심으로 알 수 있는 모바일 브라우저 시장 점유율을 보면 애플의 Safari가 절대적인 것을 알 수 있다. 2009년 12월 기준으로 보면 Opera와 BlackBerry Browser가 그 뒤를 따르고 있다. Netfront의 점유율은 갈수록 줄어들고 있어 다소 우울함을 보여주고 있다.

동일한 내용을 분석하여 항상 데이터를 보여주는 gs.statcounter.com도 참고 삼아 볼만하다. iPhone과 iPod Touch의 Traffic을 합하여 39.48%가 Safari에서 나오고 있다. Opera의 점유율이 일반적인 보고서에 비해서 조금 높게 나왔음으로 감안하고 표를 보기를 바란다. 사실, Opera Mini가 Proxy 방식으로 구동됨으로 이렇게 Traffic 기반의 M/S 예측의 보고서에서는 정확한 예측이 쉽지 않고, 집계 방식에 따라 오차가 날 수 밖에 없다.

시장 점유율을 지역별로 정리해보면 위와 같아진다. Asia 지역에서 Safari의 점유율이 과반수를 넘기고 있으며, Nokia가 28% 정도를 차지하고 있다. 나머지 브라우저 제품들은 의미있는 수치를 만들어 내지 못하고 있다. 다만, Africa와 Europe에서 보여주는 Opera의 시장 점유율은 다소 이채롭다.

위는 gs.statcounter.com의 자료를 기반으로 각 지역별 모바일 브라우저 점유율을 정리한 표이다. 이미지를 클릭해서 보면 원본 크기의 이미지로 볼 수 있으므로 참고하기 바란다. 대부분의 주요 국가에서 Safai가 1위를 차지하고 있으며, 일부 Nokia나 Opera가 강세인 지역이 있다는 것을 알 수 있다. 위에서도 설명을 했지만 gs.statcounter.com의 지표는 iPone과 iPod Touch를 구분하여 집계를 함으로 주의해서 보아야 한다. 위 이미지에는 국내 항목이 없는데, 국내의 최근 지표를 보면 아래와 같다.

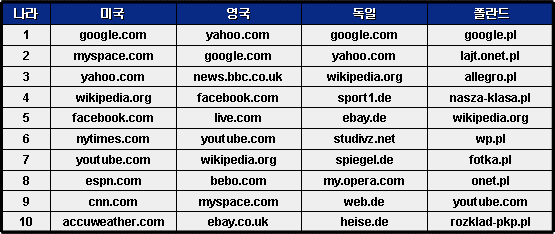
Polaris가 아예 Top 10 리스트에 들지도 못한 것이나, Nokia가 4위에 있는 것을 보면 자료 자체를 완전히 믿을 수는 없을 듯 하다. 세부적인 수치보다는 Safari가 대부분의 Traffic을 차지하고 있고 IE가 극히 낮은 것 등은 기억해 둘 필요가 있다.
모바일 브라우저가 단순히 Web Site를 Viewing 하는 시대는 이미 지났다. Component 형태로 플랫폼 안에 탑재되어 Hybrid Application을 개발할 수 있도록 하거나, Widget Solution을 제공하거나, Multi Media Player, Document Viewer 등과 같은 확장성을 제공하지 않는다면 사업자에게 의미없는 브라우저이다. 최근 Nokia가 미국 모바일 브라우저 업체, Novarra를 인수한 이유도 북미 시장에서의 브라우저 영역을 넓히고 멀티미디어 플랫폼 솔루션을 강화하기 위함이다.
모두에게 잊혀져 가고 있고 표면적으로는 WebKit의 완승 처럼 보이지만 아직까지는 관전 포인트가 많은 곳이다. 그리고, 소리없는 전쟁은 계속되고 있다. 단순한 Application 판매보다는 Platform에 Integration 될 수 있는 브라우저에게 유리할 듯...























Comments List
오페라미니가 앱스토어 승인이 났는데 점유율이 어떻게 될지 관심이 가네요.
Obigo도 Webkit 기반으로 제공할덴데요~