Mobile Platform시장은 비약적인 발전을 하고 있지만, 너무나 많은 플랫폼이 존재하여 시장발전을 저해한다는 근본적인 문제는 해결되지 않고 있다. 이를 해결하기 위해 다양한 접근을 하고 있으며, Cross Platform에 대한 연구와 솔루션들이 빠르게 시장에 나오고 있다.
Cross Platform은 Mobile에만 한정되는 고민은 아니었으며 이미 PC시장에서도 동일한 접근은 오랫동안 있어 왔지만, 깔끔한 해결책은 아직은 찾지 못하고 있다. 이러한 고민 중에서 Ajax, html5 등과 같은 새로운 기술이 적용되면서 자연스레 "Web as Platform"이라는 접근이 이루어지게 된다.

Mobile에서 이런 접근이 가장 민첩하게 이루어 지고 있는데, 이렇게 Web 기술을 이용해서 Application을 개발하고, Native Application과 동일하게 Local Resource를 접근하고, Offline에서도 실행되게끔 하는 것들로는 Hybrid Application, Web Applicatiion, Web based Platform 등이 있다. 이 3가지 용어는 조금씩 차이가 있는데, 본 포스팅에서는 Web기술을 이용한 Mobile 플랫폼으로서 구분하지 않고 사용하도록 하겠다.
플레이어별 현황
기존 Web기술은 대부분의 Business Logic을 처리하는데 문제가 없었으나, 한가지 문제가 되었던 것은 Local Resource로의 접근이었다. 현재 진행 중인 Web기반 Platform들은 초점이 'Local Resource Acess'이며, 이를 해결하기 위해 이통사, 단말제조사, Solution Provider등 다양한 플레이어들이 노력 중에 있다.

OMTP과 JIL 등으로 대변되는 이동통신사는 Java Script Extenstion이나 Middleware 형태로의 접근을 시도하고 있으며, 표준화 활동에도 매우 적극적이다. 반면에, Nokia와 Palm같은 제조사 입장에서는 OS내에 해당 기능을 포함시키거나 전용 OS를 개발하고 있다. Palm Pre에 사용되었던 WebOS는 OS의 핵심 메카니즘이 Web기반 엔진으로 이루어져 가장 완벽한 Web Platform이라고 할 수 있다.
PhoneGap, Titanium, Rhodes와 같은 Cross Platform Solution은 각 OS별로 최적화된 엔진을 개발하여 내놓고 있다. 이는 마치 PC 브라우저에서 Adobe Flash와 유사한 접근이라고 이해하면 된다. 각 OS별로 최적화되었기 때문에 성능면에서 가장 앞서가고 있다. 하지만, 애플의 앱스토어 등에서 이러한 Cross Platform Solution으로 개발된 어플 등록을 거절함에 따라 유통 채널을 찾지 못하고 있다.
표준화와 국내 활동
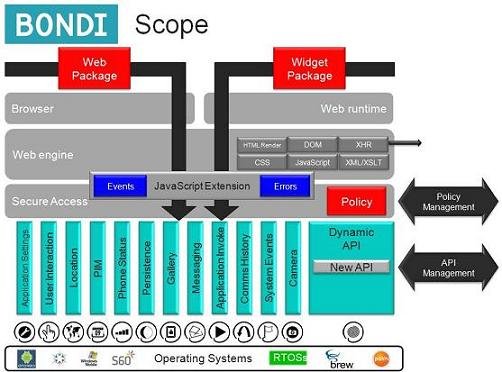
기술적으로 가장 앞서가고 있는 곳은 AT&T, T-모바일, 보다폰 등의 이동통신사가 중심이 되는 OMTP의 BONDI이다. 5월 26일자로 최초의 Majoy버전을 공표한 BONDI는 Web Platform으로서 고민해야할 대부분의 요소들을 이미 잘 정리해 놓았으며, W3C 표준이 되기 위해 노력 중에 있다. OMTP BONDI는 Final Release가 아닌 현재 논의가 활발하게 진행 중이며, W3C의 Device API 역시 논의의 초기 단계이므로 둘 다 마지막에 어떤 모습이 될지는 알 수가 없다.

국내 역시 Device 제어 부분에 대해서는 'Mobile Web 2.0' 포럼에서 '단말 API 접근 AG'를 운영하여 해당 기술 부분에 대해 논의를 진행하고 있으며, 9월 24일에 Daum에서 개최되는 제 10차 MobileWebAppsCamp의 주제 역시 해당 기술이다. 국내 이동통신 3사 모두 해당 부분에 대한 기술적인 접근을 진행 중에 있으며, 다말 단말 제조사들이 단말 접근 기술과 표준화 등에 대해 소극적인 것이 아쉬운 부분이다.
Local Resource Access가 전부는 아니야

근간에 html5의 맹목적인 기대감을 시작으로 Web Application이 Native Application을 완전히 대체할 것처럼 이야기 하는 경향이 있는데, Native Application개발자 입장에서 보기에는 조금 위험한 접근이다. 뭐랄까? 너무 Web 개발자와 사업자의 시각에서 세상을 보는 느낌이다.
Web 2.0 Expo에서 Cloud Four의 Jason Grigsby는 개발할 때 Native Applocation을 선택하는 주요 이유를 5가지로 구분을 하였다. Performance, Offline Mode, Findability, Device Attributes, Monetization 등이다. 과연 Web 기반 플랫폼들이 이러한 5가지 요소를 모두 만족하고 있을까?
Device Attributes부분은 현재 기술 초점이 대부분 향해 있는 이슈이므로 어떻게든 해결은 될 듯 하고, Offline Mode는 ajax와 html5가 키를 가지고 있다. 아래 동영상에서 보여주는 html5를 이용한 구글의 Web Application은 완벽한 Offline Mode를 지원한다. Findability는 역시 Web OS에서는 Native Application과 구별되지 않는다. 하지만 다른 두가지 요소가 문제이다.
Drawing 엔진의 Performance
하드웨어 성능이 발전함에 따라 곧 해결될 것처럼 치부되는 Performance는 Web기반 플랫폼에서 심각한 문제이다. 다양한 것들을 표현해야 하는데 필요한 Java Script의 실행은 모바일에서 여전히 느리다. SquirrelFish와 Chrome이 다른 엔진에 비해 좋은 성능을 보이지만, 일반적인 모바일 환경에서는 답답하다.

성능의 이슈는 다소 상대적이기도 하고, 어플의 성격에 따라 다르기도 하다. 모바일 Native Application은 상당 부분은 게임과 엔터테인먼트 컨텐츠가 차지하고 있는데, 이러한 컨텐츠들은 현재 대부분 Open GL과 같은 Drawing 엔진을 사용한다. 하지만, Web 플랫폼에서는 화면 Rendering을 전적으로 Webkit과 같은 브라우저 엔진에 의존하고 있기 때문에 현재까지는 Open GL과 같은 Drawing 엔진을 지원하지 못하고 있다. 실제 Plam Pre에서 Open GL을 지원하지 않음에 따라 게임과 같은 화려한 엔터테인먼트 컨텐츠들이 진입하지 않고 있다. 과연 iPhone이 OpenGL ES를 그렇게 완벽하게 지원하지 못했다면, 오늘날의 Apps Store가 있었을까?
또한, iPhone과 Sense UI, Spb Shell 등으로 올라갈만큼 올라간 사용자의 눈높이를 맞춰줄만 큼의 UX를 과연 Web Platform이 빠른 시간 안에 해결해 줄 것이라고 보지 않는다. 일반적인 Office Application은 충분히 Web platform에서 수용할 수 있겠지만, High Performance가 필요한 Application에서는 아직 Web Platform은 적합하지 않다.
유통채널의 차별성이 필요

Jason Grigsby는 Monetization라는 표현을 썼지만 조금은 다른 각도에서 'Distribution Channel' 또한 기존 Native Application과는 차별화되어야 한다고 생각한다. 현재 Mobile Web기반 플랫폼은 Browser내의 Web Application을 Advance하는 것이 아니고, 'Native Application Like'와 같은 전략이 대부분이다.
이러한 접근의 시작은 앱스토어를 겨냥하는 것이 많다. 하지만, 위에서 언급했듯이 PhoneGap과 같은 솔루션들은 Apple Apps Store에서 거절을 당하고 있으며, 제조사 플랫폼들은 상용화된지 시간이 흘렀지만 아직까지는 개발자들의 눈을 사로잡지 못하고 있다.
Native Application은 기본적으로 Cosumer's Bill에 의해 BM이 만들어지고, 유통이 된다. Apple의 Apps Stores는 이런 Native Application에 최적화된 유통 채널이다. 과연, 대부분의 것들이 html5기반의 브라우저 내에서도 작동하는 Web Application을 icon이 밖으로 나와있는 접근성이 좋다는 이유만으로 Apps Store에서 판매 경쟁력을 가질 수 있는지 의문이다.
과연 모든 것을 대체할런지..
Web기반 플랫폼은 매우 매력적인 접근이며, 어느 정도 성과를 볼 수 있을 것이라고 생각한다. 하지만, Web 기술이 발전하는 만큼, Native Application도 계속해서 발전을 할 것이며 새로운 H/W를 빠르게 흡수하여 적용할 것이다. Web기반 플랫폼은 성장하겠지만, Native Application을 완전히 대체할 것이라는 시각에 대해서는 부정적이다.
현재 Web기반 플랫폼으로 개발할 수 있는 어플리케이션의 분야를 고려하면 더욱더 그러하다. E-mail, PIMS, Contact List, SNS, LBS등은 분명히 모바일에서 Killer 이지만, Killer로 선택되는 어플은 극히 소스이다. 혹시나 Long Tail안에 있는 수많은 소비성 어플리케이션을 너무 무시하는 것이 아닌지...


Comments List
HLOS라는 플랫폼이 나오고 나서 얼마지나지 않으면 플랫폼이 점점 convergence될 줄 알았습니다. 그런데 요즘 상황을 보면 앞으로도 몇 년간은 플랫폼이 divergence될 것 같네요.
1. 먼저 큰 플랫폼 측면에서 RTOS와 HLOS에 이어 Web OS라는 세가지 OS기반의 플랫폼은 각각의 장점을 가지고 믹싱될 것 같습니다. RTOS는 통신기반으로, HLOS는 멀티미디어 기반으로, Web OS는 Web기반으로의 고유한 영역이 있기에 그 변화가 더 다양해 지지 않을까 합니다. Symbian이라는 거대 플랫폼이 점차 그 위용을 잃어가면서 플랫폼 다양화가 더 세분화 되는 것 같네요.
2. 플랫폼의 다양화를 가속화 시키는 또 하나의 큰 요소
플랫폼의 구성은… 어느 한 영역에서 커버할 수 있을 것인가?
이통사나 OS사는 단말의 세부 사항을 알기 어렵고, 단말의 변화추세를 Time-to-Market에 대응되게 따라가기 어려울 것이라 생각합니다. PC와는 달리 모바일은 HW자체가 현재도 변화하고 있기에 … 플랫폼 관점에서의 구성은 좀 더 브로드하게 가져갈 수 있으나.. 세부 내용에 빈 공백은 채우기 어려울 것이라 봅니다.
최근 안드로이드 단말을 만들었던 HTC사가 기존 안드로이드 버전과의 lagacy를 지원하지 못할 것이라는 뉴스를 봤습니다. HTC가 그렇게 해야만 했던 이유… 안드로이드만으로는 HW와 Native app가 커버되지 못했기 때문이 아닐까요 … (여담이지만 HTC는 이제 Feature폰도 만든다고 하네요.. 크게 어려운 일 같아 보이지는 않습니다.)
일반적인 단말사(노키아/애플/팜 제외)는 플랫폼에 큰 관심은 없는 듯 합니다. Window Mobile 같이 OS자체가 로열티 수익을 발생하기도 어려운 상황이고, 미디어 서비스를 통한 매출은 요원한 일이기 때문입니다. 단말을 팔아 돈을 남길 수 있는데 그 역량을 다른 곳에 분산시키기 어려울 것입니다.
Post Market에서 바라보기 어려운 부분은 CPU부분일 것이라 생각합니다. 이들은 플랫폼에 막대한 영향을 끼치고 있지만, 매출원은 Processor의 판매 하나입니다. 이들은 프로세서의 판매를 위해 하드웨어/소프트웨어/시스템웨어를 단말사에 제공합니다. 다양한 OS를 고객사인 단말사에 그 단말에 맞는 Spec으로 최적화합니다. 그들의 CPU를 고객이 원하는 OS에 올리기 위해서, 단순히 칩만 만드는 것이 아니라, 그에 연결될 수 있는 다양한 Device Driver 개발하고, Framework을 만들고, OS에 포팅합니다. 여기에는 단말사의 요청에 따른 다양한 Application Note, API Guide, Porting Guide들이 포함됩니다.
프로세스 업체중에서는 유일하게 Qualcomm이 BREW라는 플랫폼을 가지고 있지만… 퀌컴도 이를 이용해 직접적인 수입원을 만들기는 어렵습니다.
OS가 개방화 되면서 이통사/OS업체/제조사/CPU업체들의 가장 큰 문제는 플랫폼 자체를 팔아서 남는 수익 모델이 정말 어렵게 되었다는 점입니다. 하지만 플랫폼의 개발은 점차 어렵고 복잡해져 가고 있습니다. 현재 플랫폼은 어느 분야건 플랫폼 개발로 인해 그 부가 수익이 개발비용을 넘어섰을 때 가능합니다. 단말사는 단말판매량을 증가시켜줄떄, 이통사는 데이터 수익을 올려줄 때, OS사는 플랫폼을 팔거나(Window Mobile), 광고매출을 늘릴 수 있을 때(안드로이드)… 포스트 마켓들도 규모만 있고 BM만 있다면 충분히 가능합니다. 컨텐츠나 유틸을 팔아 플랫폼 개발비를 남길 수 있다면 .. 충분히 가능하겠죠.
MS에 대한 생각이 문뜩 떠오릅니다. 지금 MS의 매출액을 보면 OS의 판매량 못지않게 MS Office판매량이 큽니다. … Mobile에서는 정말 힘들 것 같다는 생각. 어떤 다른 컨텐츠 중 가능한 컨텐츠가 있을까요…
요약하자면 OS를 만드는 업체와 단말기에 최적화하는 CPU제조업체간의 Co-Work는 직접적이 아닌 단말사를 통해 간접적으로 일어나고 있으며, 단말사는 플랫폼에 큰 관심이 없습니다.
그래서.. 플랫폼은 앞으로도 더 세분화 될 것 같습니다.
3, 모바일을 지원하는 언어 종류
C, C++, C#, Java, Java Script, HTML5등 다양한 종류의 프로그래밍 또한 플랫폼의 다양화를 가속화 시키지 않을까 하네요.
Vendor / Operating system (OS) / Programming Language / Application store (launch date)
Apple / iPhone OS / Objective-C / iPhone App Store (07/08)
LiMo Foundation / LiMo Platform (Linux) / Java, native (C/C++) / not yet available
Microsoft / Windows Mobile / Visual C#/C++ / Windows Mobile Marketplace (09/09)
Open Handset Alliance / Android (Linux) / Java / Android Market (10/08)
Palm / Palm OS / C/C++ / Palm App Catalog (06/09)
Palm / webOS (Linux) / JavaScript, HTML5 /Palm App Catalog (06/09)
Qualcomm / BREW / C/C++ / Plaza Retail (05/08)
RIM / BlackBerry OS / Java BlackBerry App World (04/09)
Symbian Foundation / Symbian / C++ / Nokia Ovi Store (05/09)
기술적 백그라운드가 부족한 내용이니… 잘못된 예측은 너그러히..받아주시길.
저번에 있었던 미래웹포럼에서도 HTML5 + CSS3가 모바일에서 표준이 될 것이며 그렇게 되어야 한다는 주장이 있었지요.
플랫폼에 상관없이 구동되는 웹 어플리케이션이 매력적이기는 하지만 시스템 자원을 효과적으로 활용하는 부분에 있어서 아직까지 웹 어플리케이션은 네이티브 어플리케이션을 따라가기는 어렵다고 생각이 드는데요..
DeviceAPI의 지원이 잘 이뤄진다고 하더라도 말이죠.
어찌보면 다분히 브라우저 측면에서만 바라보는 시각이 아닐까 하는 생각도 들었습니다..
먼저 길면서 아주 알찬 내용의 포스터네요.. 감동 감동^^
제 생각은 천천히 데스크탑과 모바일 소프트웨어는 웹으로 향하고 있다는 건 사실입니다. SOA, Cloud Computing, Mashup 이라는 신종 용어들도 웹을 통하여 서비스를 하자는 목적에 가까울 겁니다. 그 중 HTML5 표준으로 인해 가장 먼저 적용 되는 분야는 모바일 웹이 될 것입니다. 또한 개발 플랫폼이 향상 된다면 그 파급 수준은 AJAX를 뛰어 넘을 것입니다. 저는 웹 어플리케이션이 대중화 될 것은 사실이다고 생각 되며, 몇몇 네이티브 어플리케이션은 웹 어플리케이션으로 대체 될꺼라고 생각합니다.
그렇다고 네이티브 어플리케이션이 사라지는 것은 아닙니다. 웹 어플리케이션에서도 아직 부족한 부분이 많이 있으며, 웹 어플리케이션과 네이티브 어플리케이션은 계속 공존 할 것입니다.
그러나 플랫폼이 나누어 질 수도 있을 것입니다.
문제는 데스크탑 플랫폼(범용 목적의 플랫폼)을 웹 어플리케이션이 가져간다는 것입니다. 웹 어플리케이션이 범용 플랫폼인 데스크탑이나 모바일 기기가 될 것이며, 네이티브 어플리케이션은 특정한 목적의 컴퓨터 프로그램으로 계속 사용 될 것라는 짤막한 저의 생각이였습니다.
의견 쓸려다가 중요한 이야기를 못했네요 ;;
서문만 퍼갑니다. 출처 표시하고 본문은 여기로 링크 걸께요.. 좋은 정보 감사합니다.^^
참 대단하십니다. 정말 도움이 많이 되었네요.
좋은 내용에 감동하고 갑니다.
제 블로그에도 내용 참조하겠습니다. 당연히 출처는 표시하구요.
정말 좋은 자료 감사합니다.
즐겁게 유익하게 보고 갑니다.